Проектирование и дизайн пользовательского интерфейса - Интерфейс пользователя Википедия

Дизайн пользовательского интерфейса - User interface design
Употребляется примерно с х годов в американском английском для обозначения простой, но необходимой вещи, маленького изделия, название которого временно забыто говорящим [2]. Online Etymology Dictionary предполагает, что на его форму могло повлиять слово англ. Другие словари предполагают словослияние «window gadget» букв.











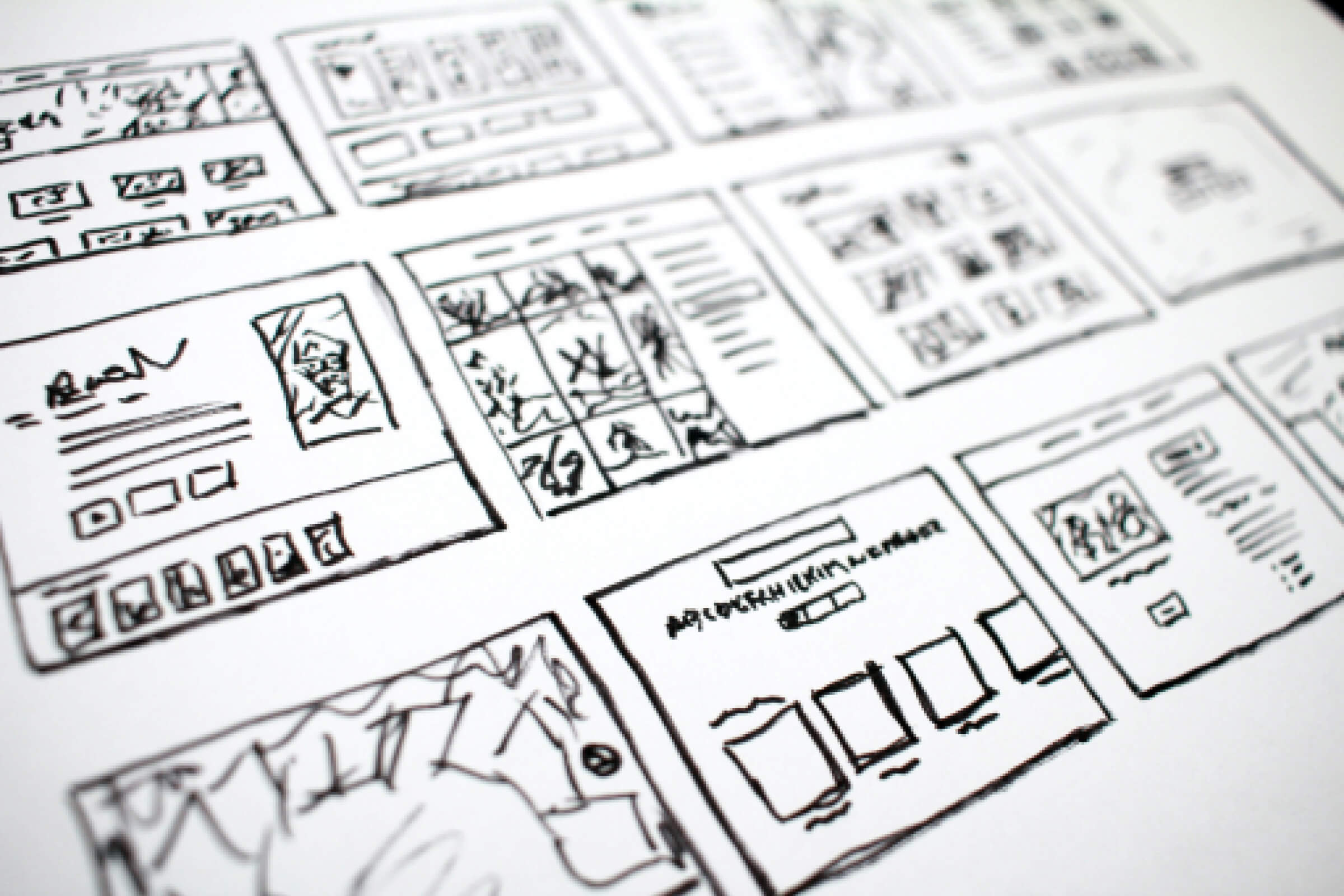
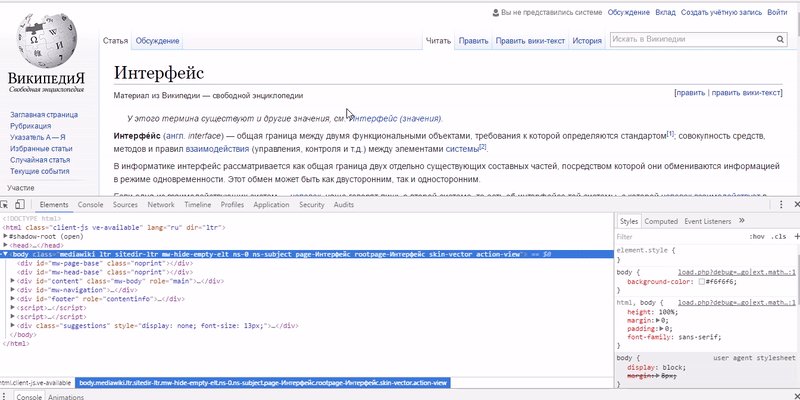
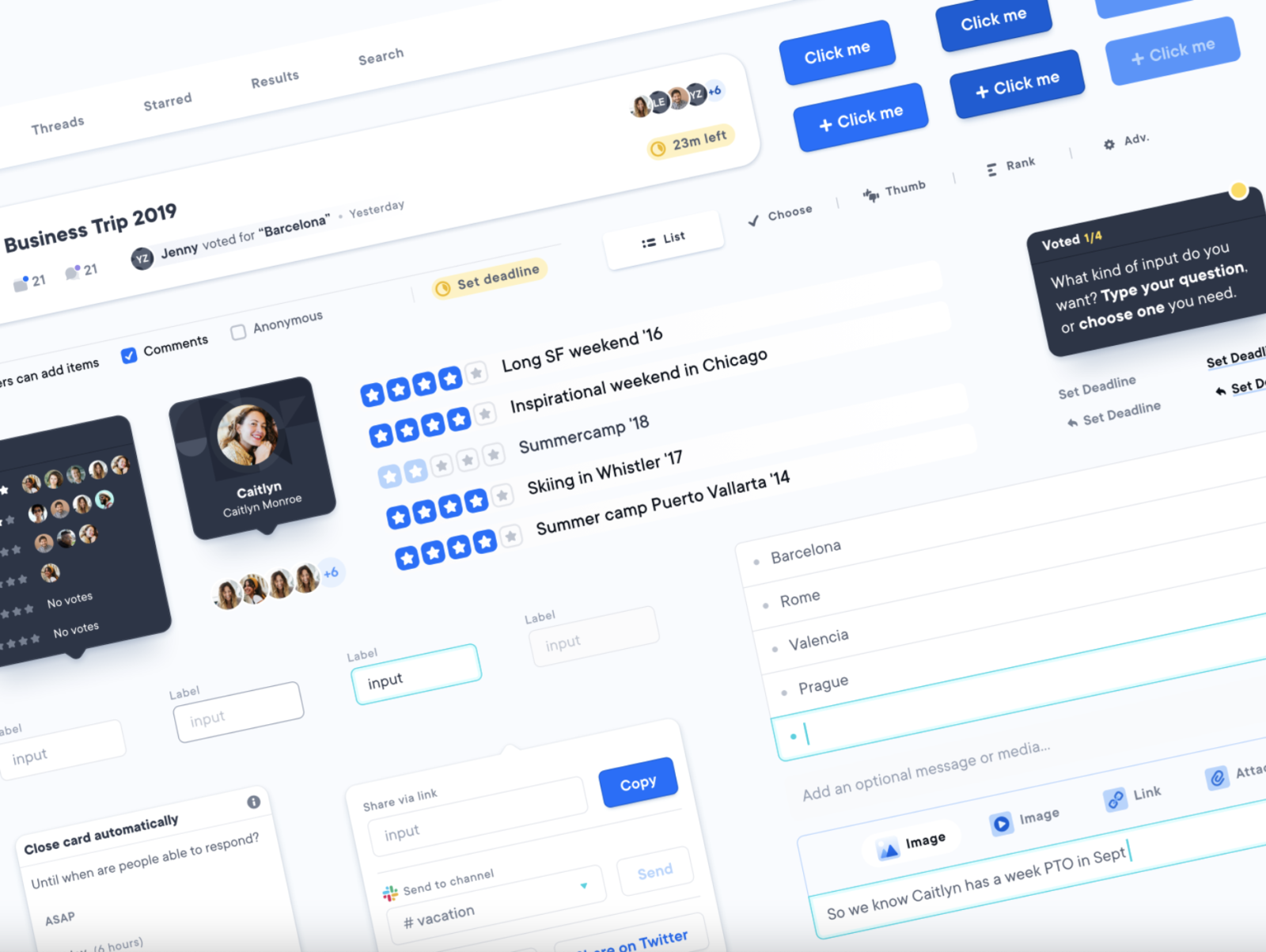
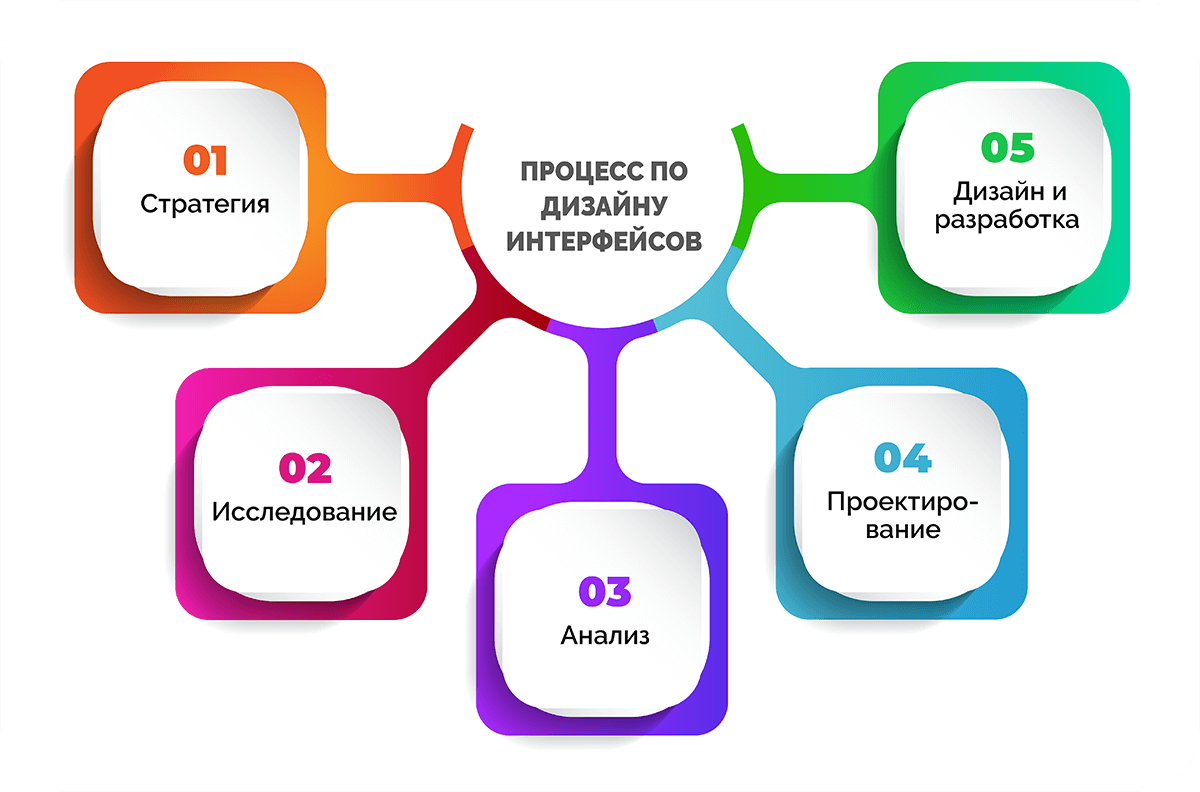
UI похож на лифт: он либо поднимет ваш продукт над конкурентами, либо опустит ниже подвала. Нас интересует подъём. Рассказываем о проектирование и дизайне интерфейса пользователя. Прежде чем начать говорить о разработке графического интерфейса пользователя , давайте на всякий случай уточним, что это такое. Интерфейс — общая граница между двумя функциональными объектами, требования к которой определяются стандартом; совокупность средств, методов и правил взаимодействия управления, контроля и т. А вот иными словами, но интереснее: пользовательский интерфейс UI — это «способ, которым вы выполняете какую-либо задачу с помощью какого-либо продукта, а именно совершаемые вами действия и то, что вы получаете в ответ» источник: Джеф Раскин, «Интерфейс.
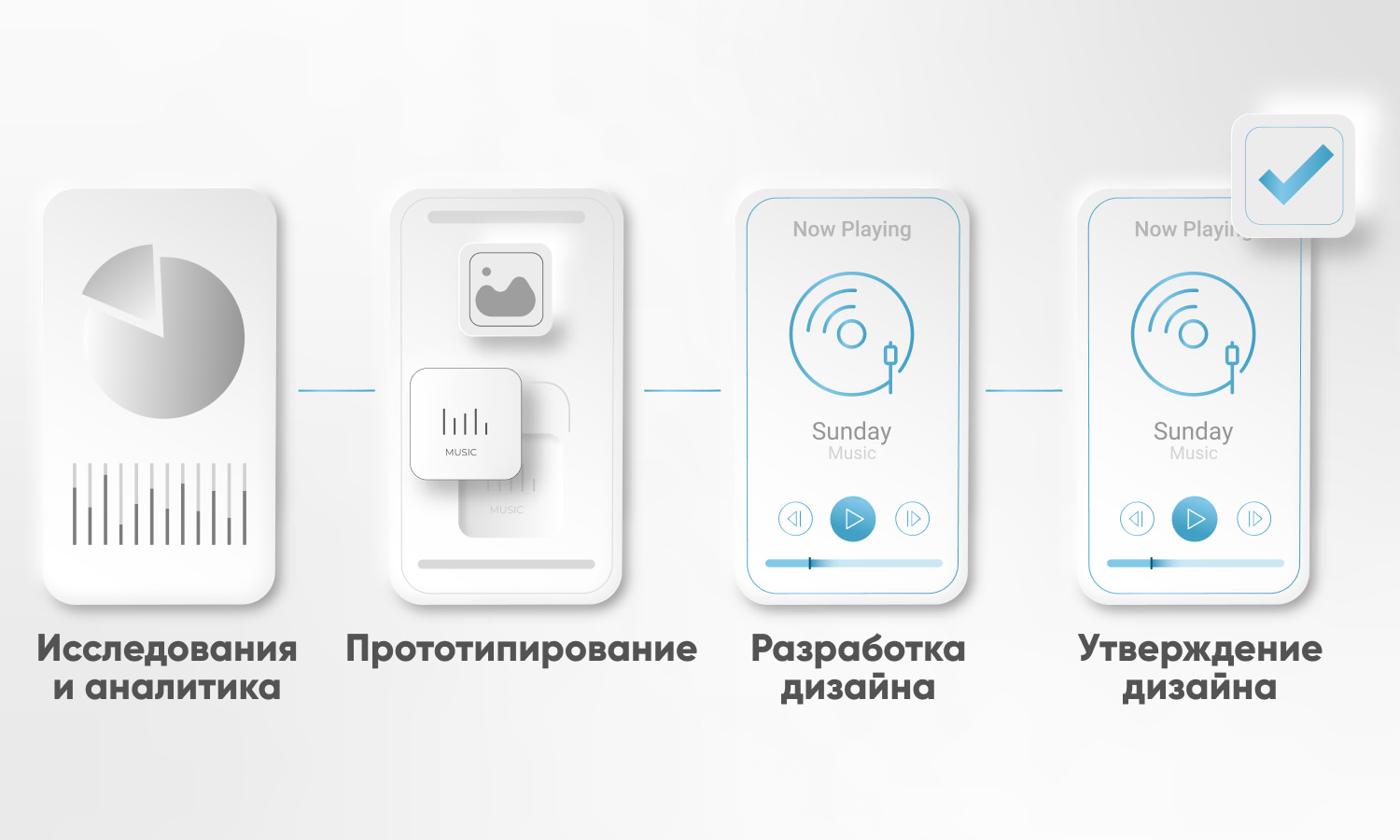
- Дизайн взаимодействия с пользователем англиц. UX-дизайн — многомерное понятие, которое охватывает широкую область знаний и характеризует ощущения пользователя, взаимодействующего с онлайн-ресурсом [3] и включает множество составляющих: интерактивный дизайн, информационную архитектуру, визуальный дизайн, юзабилити и взаимодействие между человеком и компьютером.
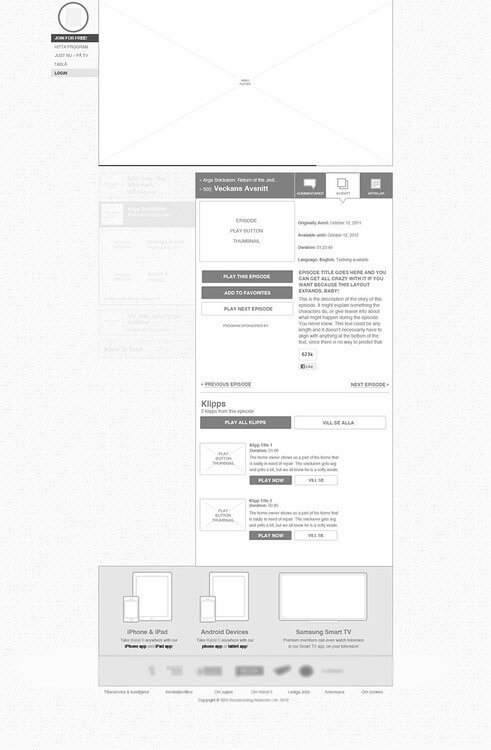
- Конструктор графического пользовательского интерфейса также «GUI-конструктор» или «GUI-редактор» есть один инструментов разработки программного обеспечения с GUI — графическим пользовательским интерфейсом ориг. Graphics user interface.
- Меню — это один из самых старых и частоиспользуемых приёмов пользовательского интерфейса [1].
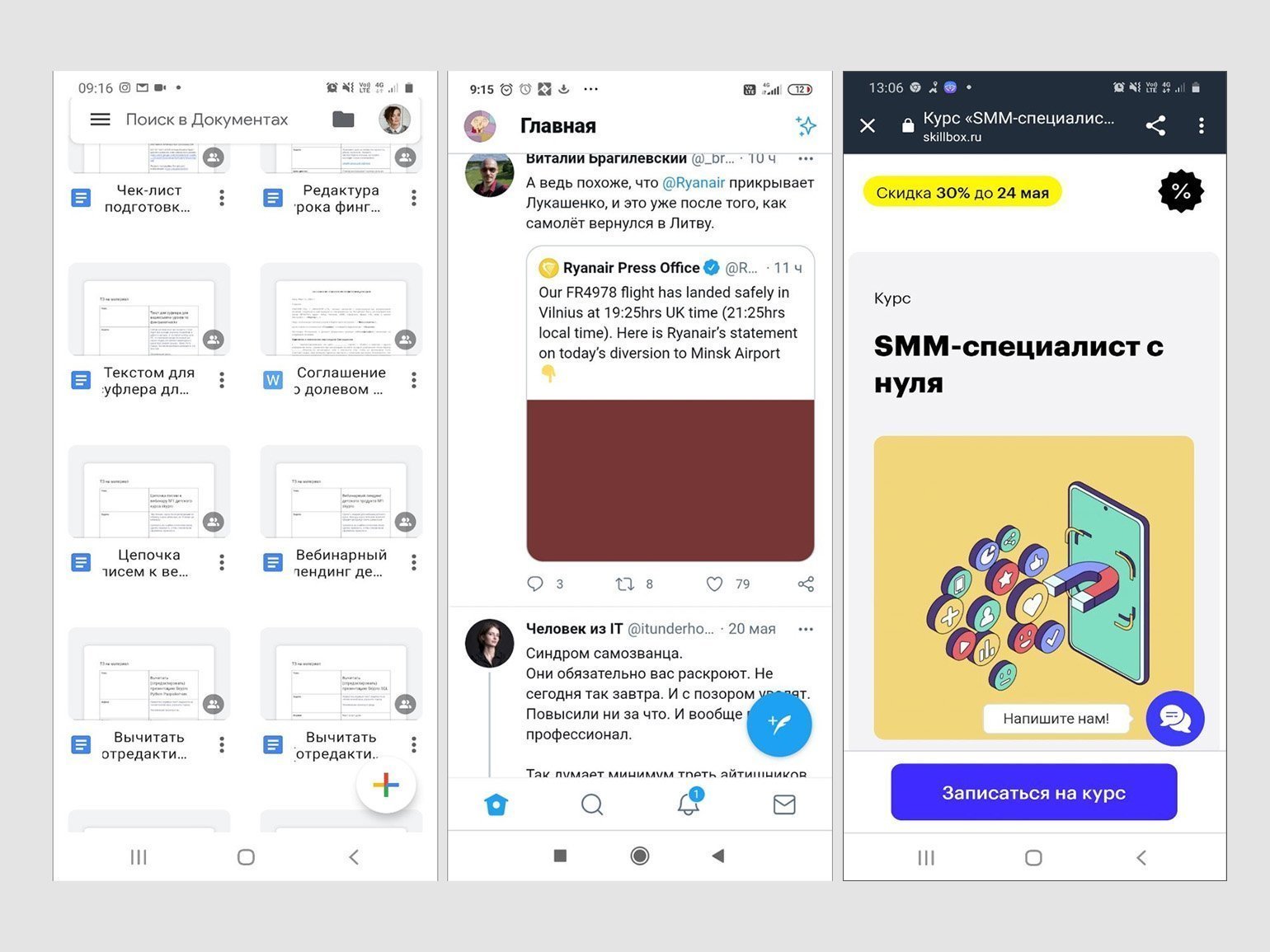
- По наличию тех или иных средств ввода, интерфейсы разделяются на типы — жестовый, голосовой, брэйн , и т.
- Поиск Настройки. Время на прочтение 5 мин.
- Удобство пригодность использования системы не сводится только к тому, насколько её легко эксплуатировать.













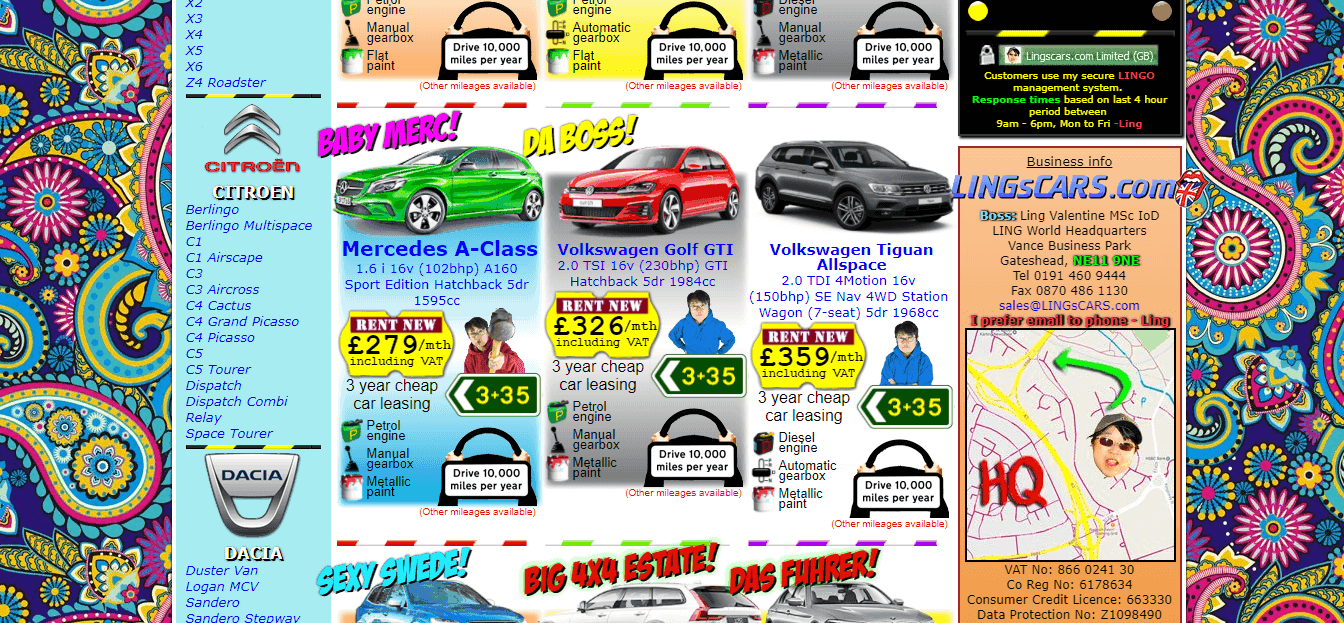
Для пользовательского интерфейса одним из важнейших критериев удобства является качество визуального представления. Соблюдение пропорций — это не только воздействие на восприятие, но и подпитка лояльности и своеобразная помощь онбордингу — привлекательно выглядящий интерфейс и осваивается легче. Привычный интерфейс, соблюдающий основные стандарты и параметры для цветового и визуального решения, многими разработчиками воспринимается как несколько скучноватый, академический.