Как работать с картинками в html

Элементы изображений, медиа и форм
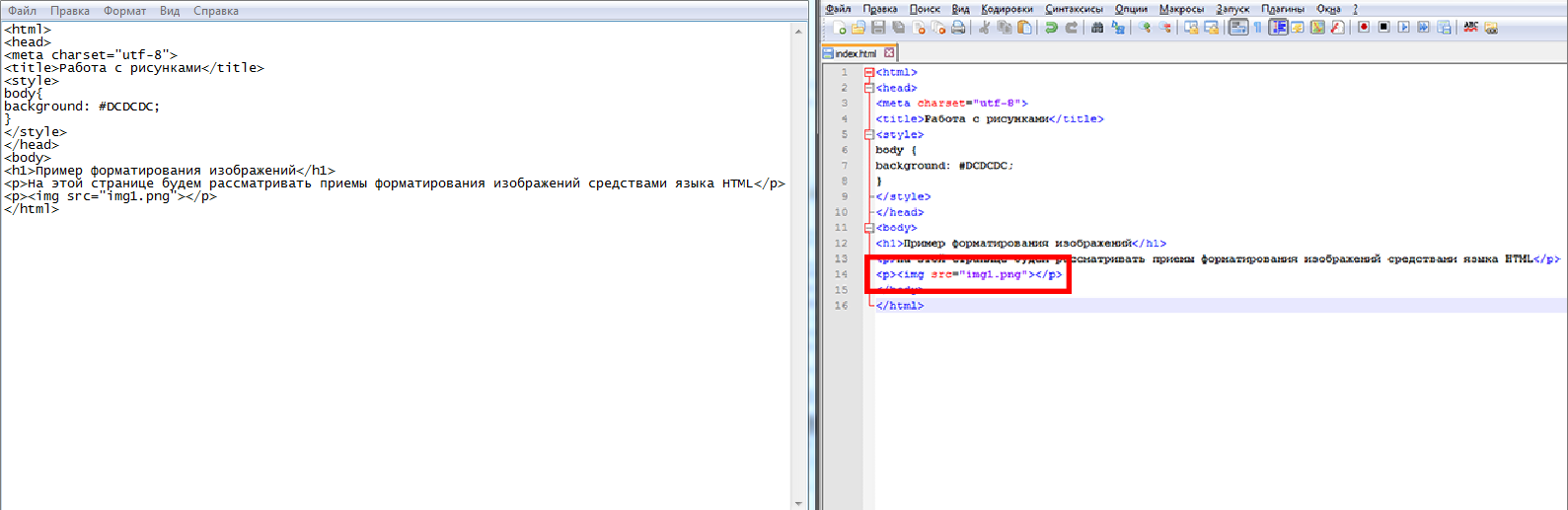
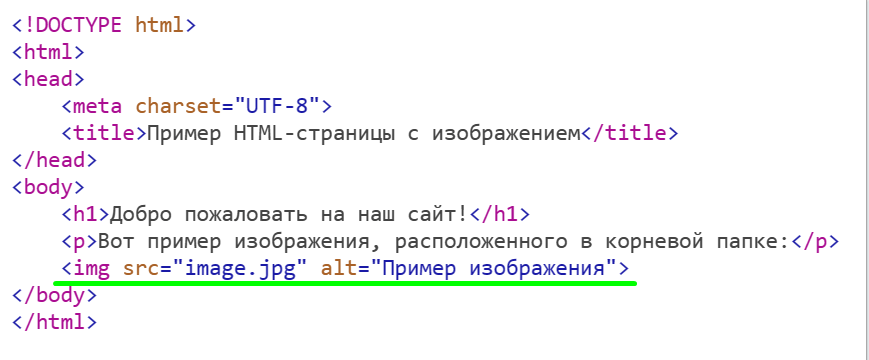
Эта страница была переведена с английского языка силами сообщества. В начале Web был просто текстом, что было довольно скучно. К счастью, это продолжалось не долго - до появления возможности вставлять изображения и другие, более интересные, типы контента в веб-страницы. Это пустой элемент имеется ввиду, что не содержит текста и закрывающего тега , который требует минимум один атрибут для использования — src произносится эс-ар-си , иногда говорят его полное название, source.












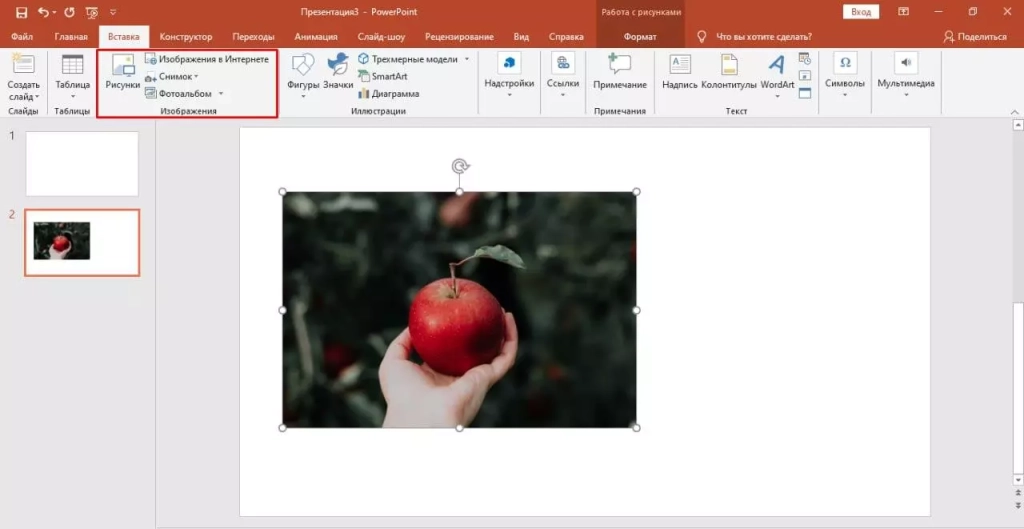
Обязательный атрибут. В качестве значения указывается адрес картинки. Абсолютная или относительная ссылка до файла в любом допустимом формате.
![Management [в закладки] Работа с изображениями в веб / Хабр](https://htmlbook.ru/files/images/samhtml/fig_1_06_03.jpg)












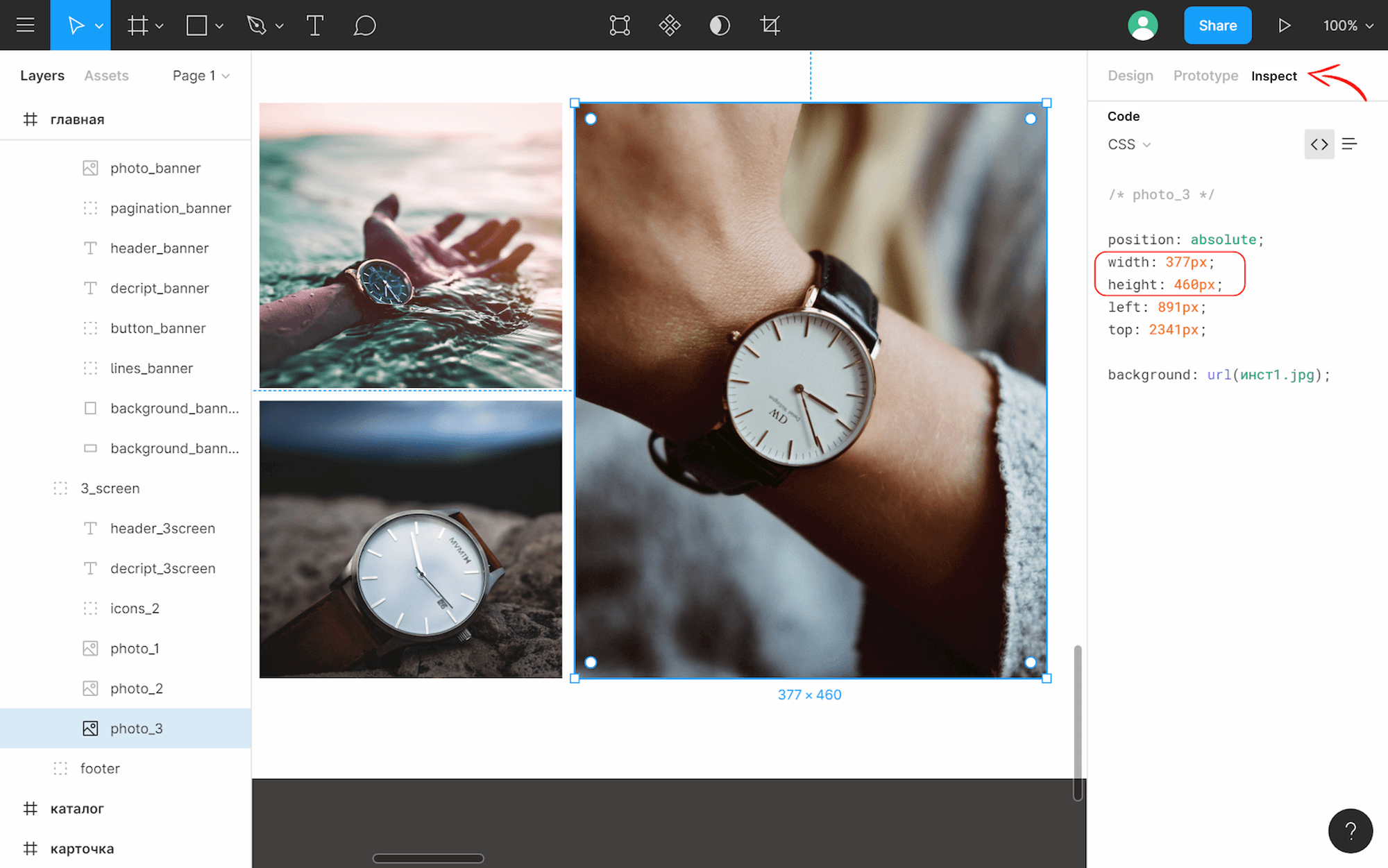
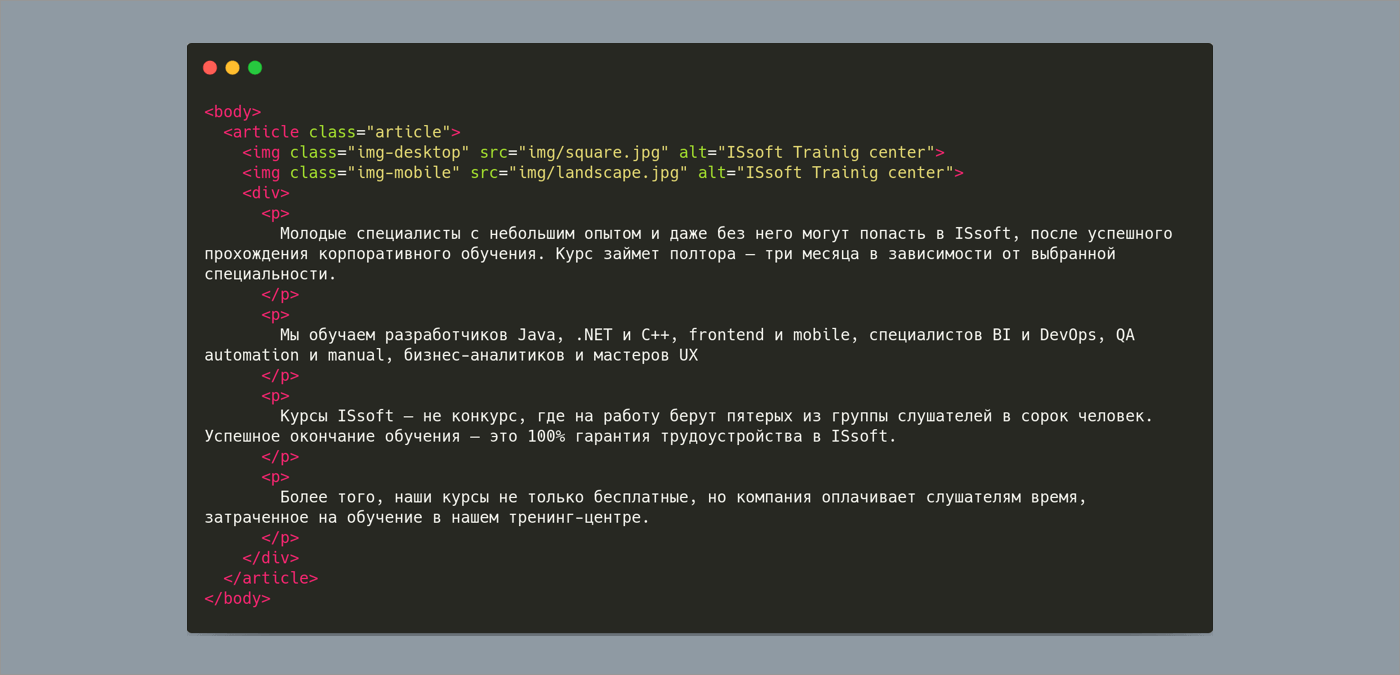
Евгений Шкляр. Несмотря на то что конкретные требования могут варьироваться в зависимости от проекта, ниже приведены атрибуты и практики, которые часто рекомендуются к использованию. Подробнее о том, как указывать src , читайте в отдельной статье « Как добавить изображение на страницу ». Атрибут alt также считается обязательным. Он обеспечивает текстовое описание изображения, что важно для доступности и в тех случаях, когда изображение не может быть отображено. Атрибуты width и height рекомендуются для определения размеров изображения.