Дизайн и верстка сайтов - Вёрстка веб-страниц Википедия

Верстка веб-страниц
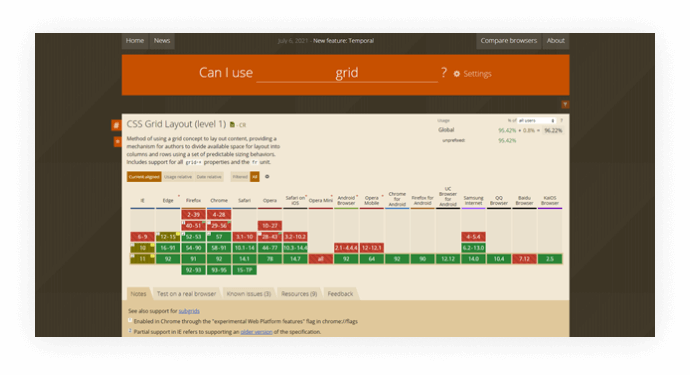
Вёрстка веб-страниц — создание структуры html-кода, размещающего элементы веб-страницы изображения, текст и т. Вёрстка веб-страниц отличается от полиграфической тем, что необходимо учитывать разницу отображения элементов в различных браузерах и разницу в размерах рабочего пространства устройств [1]. Процесс сложен и имеет творческую основу, ни один из способов не является каноничным и принятым как основа [1].












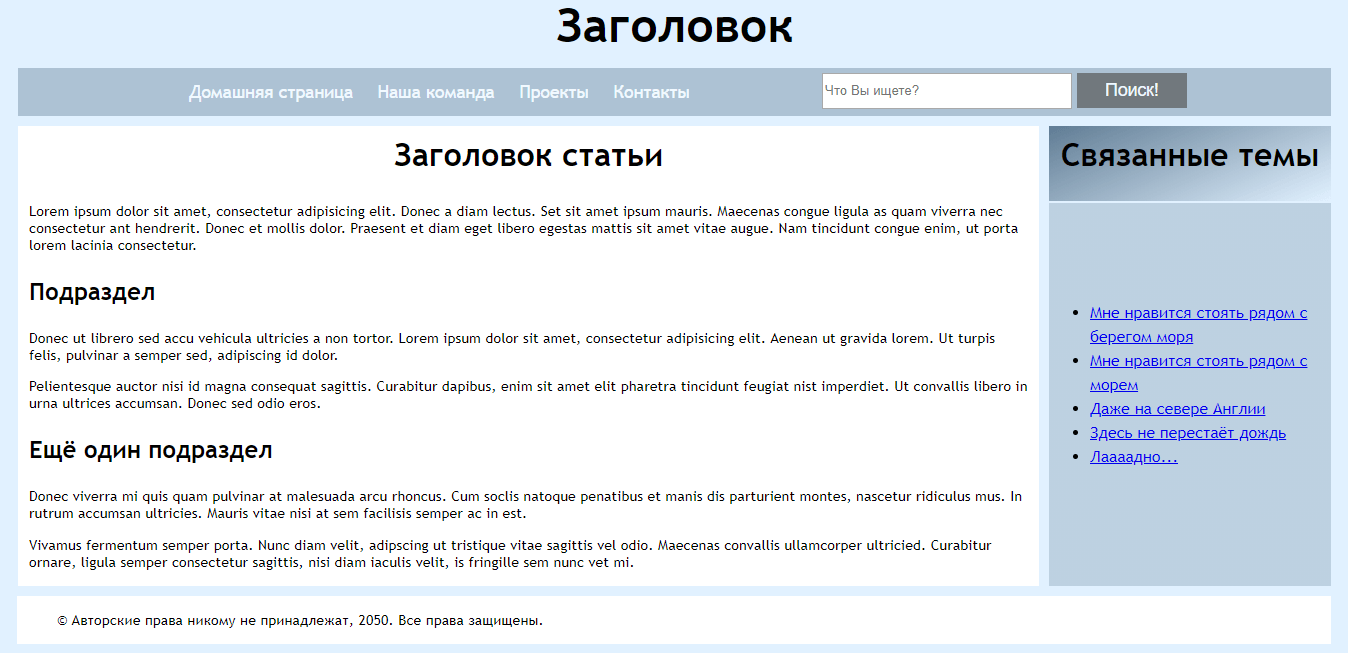
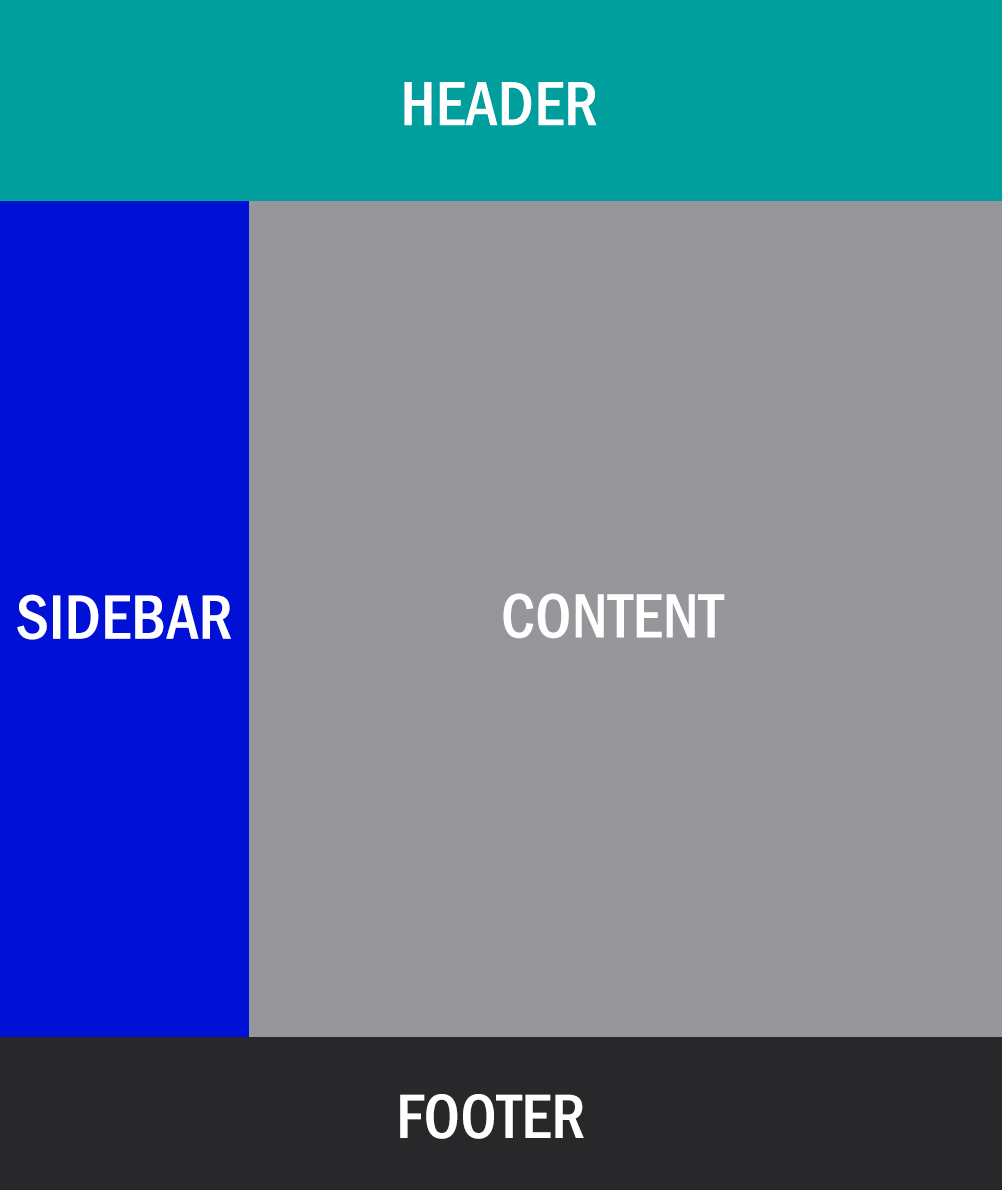
Шаблоны веб-сайтов популярны среди веб-дизайнеров за простоту использования и возможность быстро создавать красивые и функциональные веб-сайты. С помощью CSS шаблоны веб-сайтов можно легко настроить для создания уникального дизайна. Когда дело доходит до разработки шаблона веб-сайта, макет является одним из наиболее важных факторов. Макет шаблона веб-сайта должен быть простым для понимания и навигации. Хороший шаблон веб-сайта должен иметь последовательный макет, по которому легко ориентироваться.
- Что представляет собой верстка сайта Пример верстки Важные критерии качества верстки Что такое адаптивная верстка.
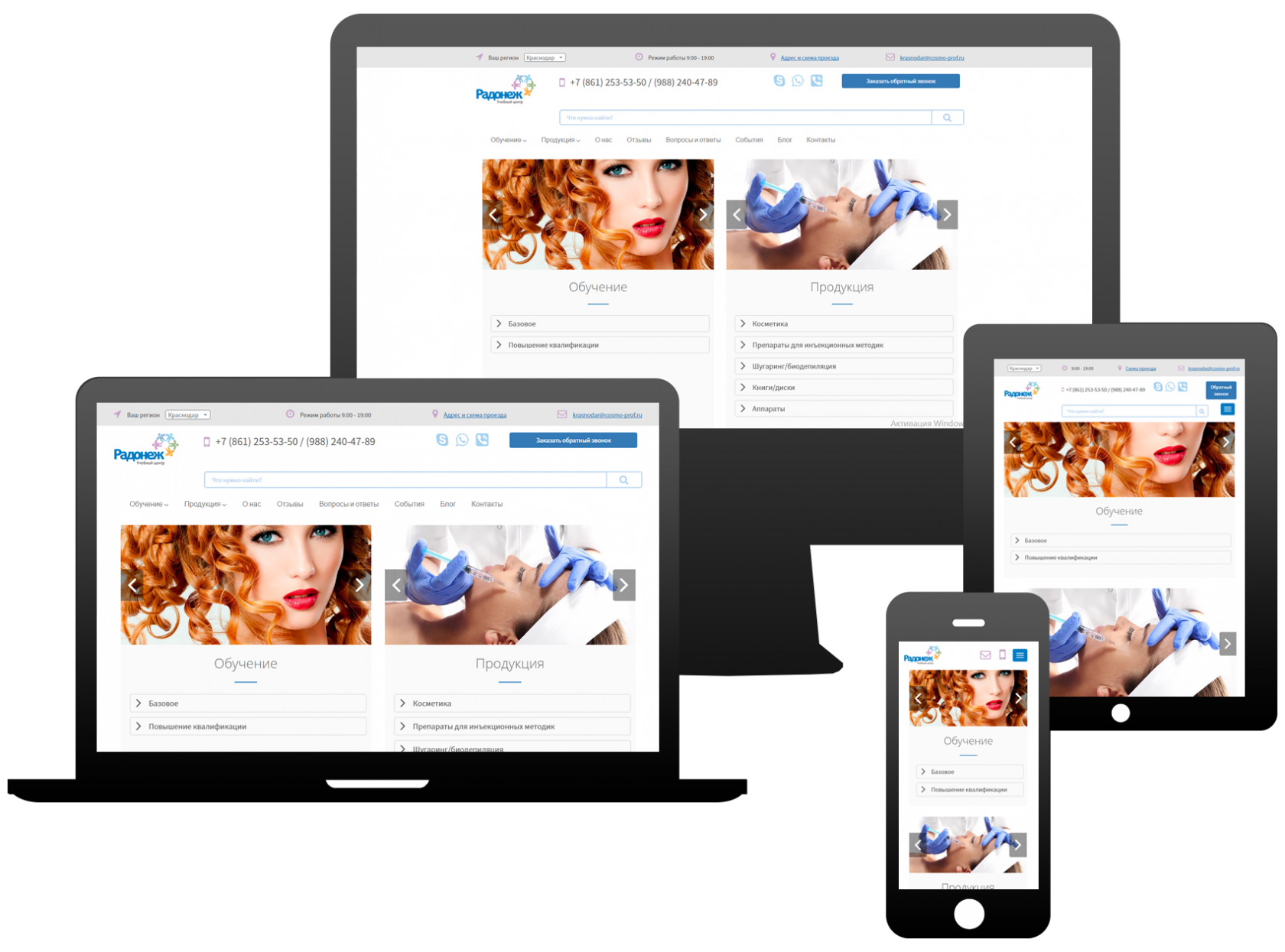
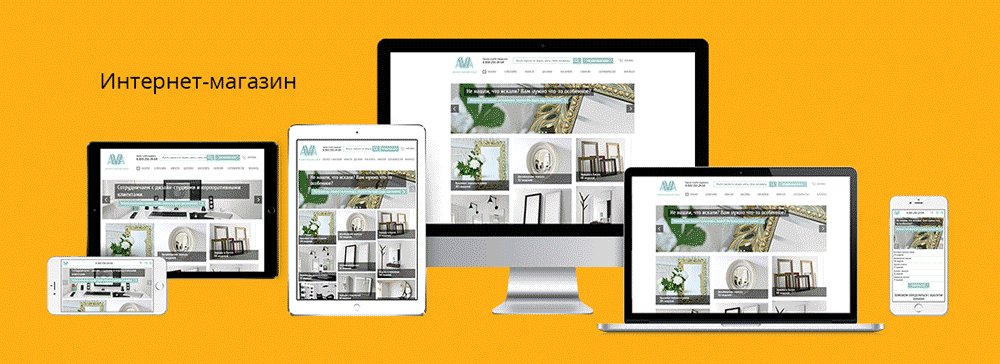
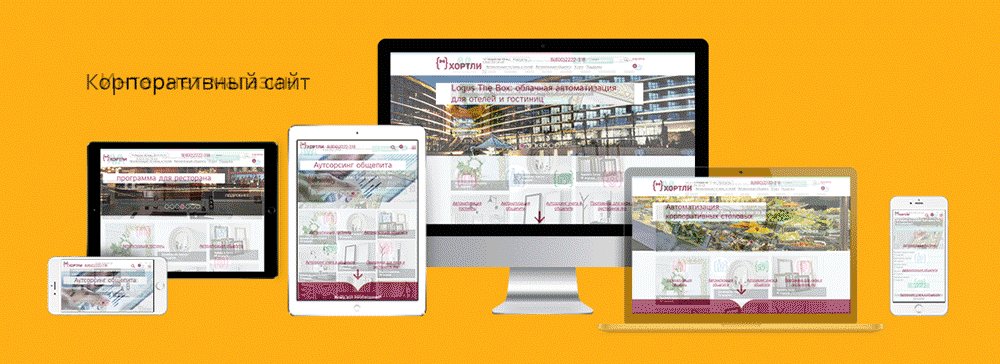
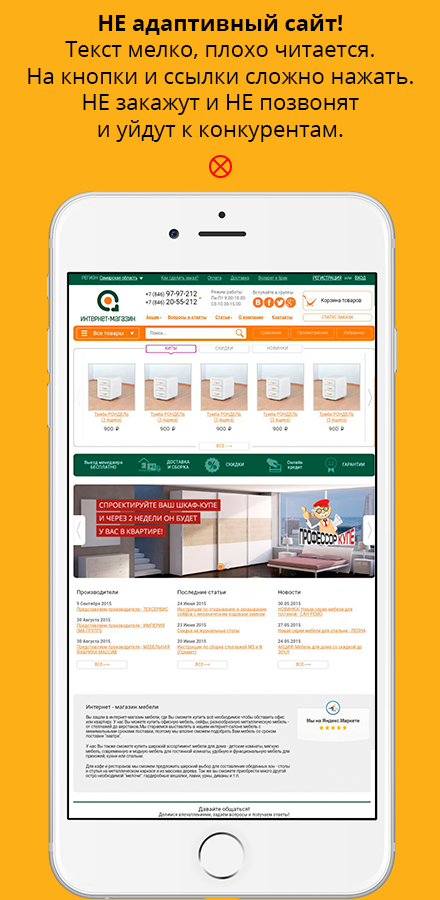
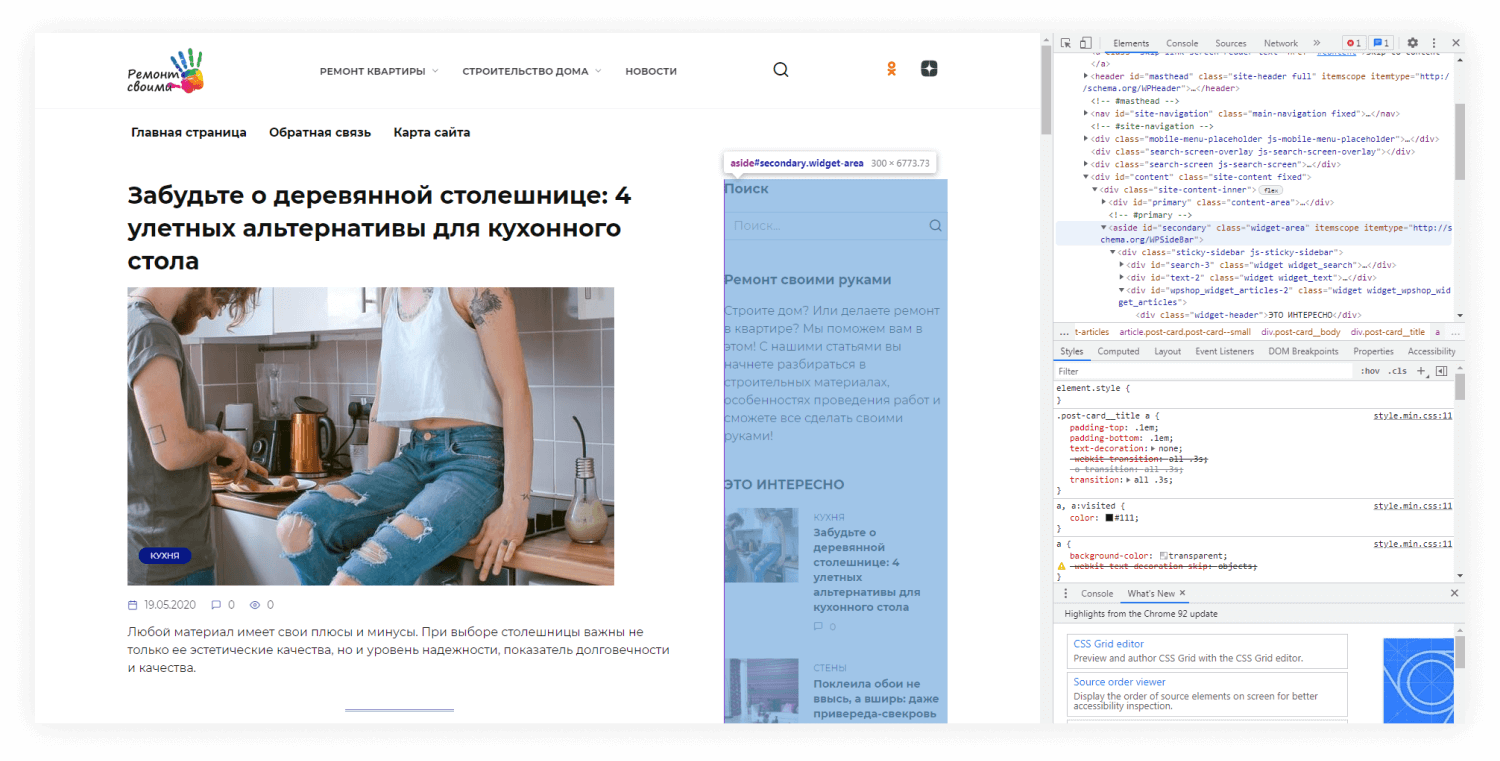
- Адаптивный веб-дизайн англ. Adaptive Web Design — дизайн веб-страниц, обеспечивающий правильное отображение сайта на различных устройствах, подключённых к интернету и динамически подстраивающийся под заданные размеры окна браузера.
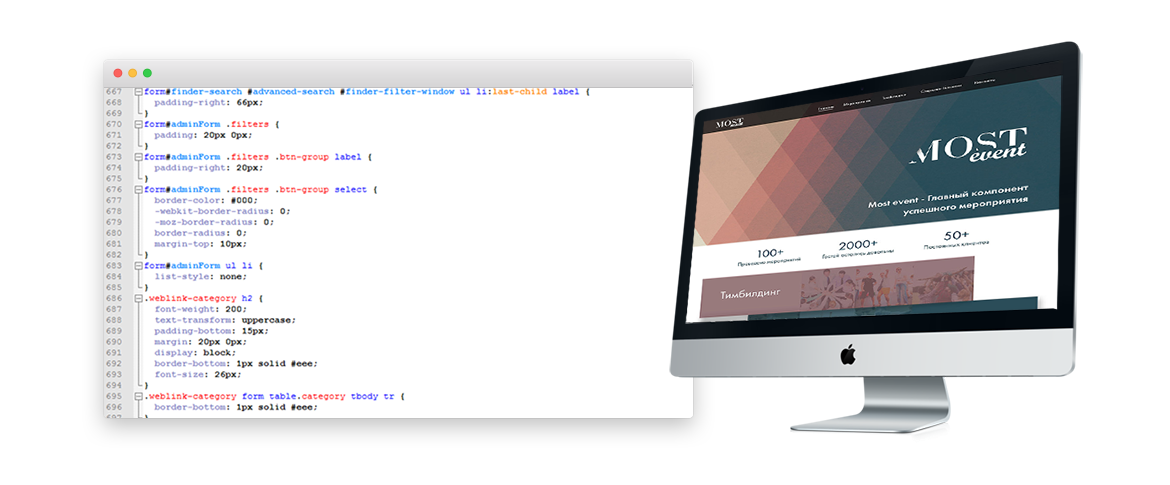
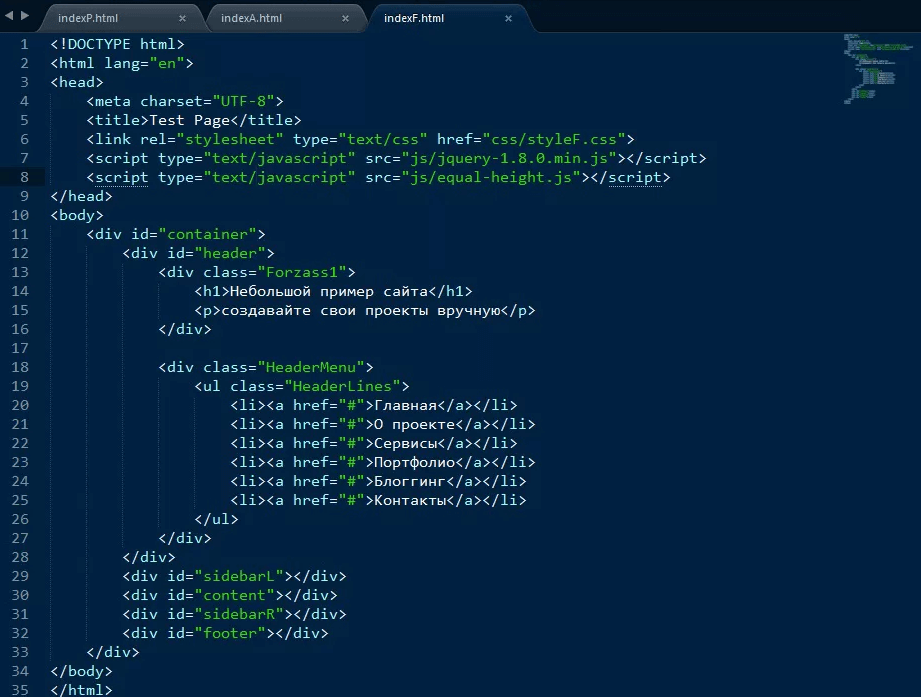
- Вёрстка веб-страниц — создание структуры гипертекстового документа страницы сайта на основе HTML-разметки , как правило, при использовании таблиц стилей и клиентских сценариев , таким образом, чтобы элементы дизайна выглядели аналогично макету [1].










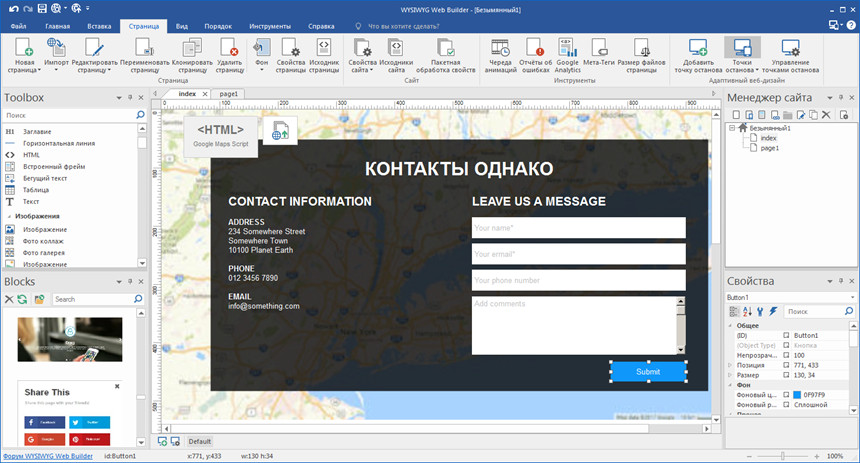
Вёрстка веб-страниц — процесс формирования веб-страниц в текстовом либо WYSIWYG -редакторе, а также результат этого процесса, то есть собственно веб-страницы. По принципам использования средств разметки HTML различают логическую разметку и презентационную физическую. В первом случае курсив задаётся явным образом, а во втором на текст производится логическое ударение, которое обычно отображается курсивом. Иными словами, при первом подходе ориентируются на внешний вид, а во втором — на логическое предназначение. Преимуществом второго подхода является независимость вёрстки от используемого типа устройств и дизайна веб-страниц. Если придерживаться логической разметки, то можно использовать один и тот же вариант вёрстки для экрана, печати и КПК, регулируя внешний вид с помощью отдельных файлов стилей.